Buenas tardes a todos, hace unos minutos he redactado un artículo explicando las ventajas de tener un servidor privado VPS en Digital Ocean. Que conste que no me pagan por ello ni cobro comisión, es mi opinión sincera de los servicios que ofrecen :).
Dicho esto, voy a explicaros algo que he estado haciendo estos días para poder seguir avanzando con una parte del sistema que estoy generando.
Posibilidades de ejecutar PHP y JAVA en un mismo servidor
Ya os comenté que estoy utilizando Protégé para generar una ontología en formato OWL. Dicha ontología quiero “alimentarla” y completarla mediante un formulario web realizado en PHP, pero me encontraba con un problema inicial: protégé no tiene API para PHP, pero sí tiene API para programar en JAVA (Apache JENA es el framework de JAVA para poder trabajar con ontologías OWL).
Debido a mi perfil profesional, con lo que más he trabajado durante todos estos años desde que finalicé la carrera es sobre todo con sistemas realizados en PHP (HTML, CSS, Javascript, jQuery, AJAX… y todas las tecnologías WEB relacionadas), así que quería buscar una solución alternativa a los Web Services que me permitiera escribir mi fichero OWL a través de mi sistema en PHP.
Encontré varias opciones, entre ellas las siguientes:
- Servidor web Quercus (enlace de interés aquí).
- Servidor web Resin.
- Y un adaptador de PHP y JAVA llamado PHP/JAVA Bridge.
Entre las tres opciones, me decanté finalmente por la tercera. La elección fue sencilla, el sistema quería que funcionase en un servidor en el que tengo configurado un dominio, www.ontofit.com (actualmente vacío en su index, pero con el que trabajo de forma “privada”). Quercus y Resin podría configurarlos en el servidor usando la IP, pero si quería que funcionasen desde el propio dominio, me iba a llevar algo más de tiempo y seguramente tendría que “desconfigurar” otras webs que tengo alojadas con APACHE, así que la opción de usar el “puente” PHP/JAVA era la más idónea.
Este elemento lo que nos permite es, en ficheros PHP, utilizar código JAVA, así que con esto podría utilizar tranquilamente la API de Protégé (que podéis descargar desde aquí), pero con mi sistema creado en PHP, pudiendo así unir el formulario web a mi ontología con relativa “facilidad”.
Instalando PHP/JAVA Bridge
Bueno, para poder hacer funcionar esto, hay que realizar unos cuantos pasos, concretamente voy a explicar los siguientes a continuación:
Previamente tendremos que tener instalado el entorno apache para poder ejecutar PHP, podéis ver cómo instalarlo desde estos enlaces:
- Instalar LAMP completo en Ubuntu 14.04.
- Cómo configurar Apache en Ubuntu 14.04 en un VPS de Digital Ocean (incluso cómo configurar un vhost).
1.Instalando Tomcat 7 en el servidor
Mi servidor de Digital Ocean tiene una versión de Ubuntu 14.04 instalada, así que para instalar tomcat, todo es bastante sencillo mediante el gestor de paquetes synaptics (mediante apt-get).
sudo apt-get update sudo apt-get install tomcat7
Al instalar tomcat, escribimos yes para que se instale. Una vez instalado tomcat7 editamos el fichero /etc/default/tomcat7 con el editor que queramos (yo uso nano )
sudo nano /etc/default/tomcat7
Buscamos la línea en la que leemos JAVA_OPTS, la borramos y escribimos esto:
JAVA_OPTS="-Djava.security.egd=file:/dev/./urandom -Djava.awt.headless=true -Xmx512m -XX:MaxPermSize=256m -XX:+UseConcMarkSweepGC"
Ahora reiniciamos el servicio tomcat mediante:
sudo service tomcat7 restart
Y ya podemos acceder a nuestro servidor Tomcat desde la dirección http://ip_de_tu_servidor:8080/
Tras esto instalamos los extras:
sudo apt-get install tomcat7-docs tomcat7-admin tomcat7-examples
Luego la máquina virtual de JAVA con sus elementos de desarrollador (vamos, el JDK – Java Development Kit) y un programilla extra que nos será útil para llevar un control de version si queremos (git)
sudo apt-get install default-jdk git
Ahora nos falta crear un usuario para administrar tomcat desde el panel web, así que editamos el fichero /etc/tomcat7/tomcat-users.xml
sudo nano /etc/tomcat7/tomcat-users.xml
Buscamos la etiqueta <tomcat-users> y dentro insertamos nuestro usuario y contraseña:
<tomcat-users>
<user username="admin" password="password" roles="manager-gui,admin-gui"/>
</tomcat-users>
Reiniciamos el servidor:
sudo service tomcat7 restart
Y ya podemos instalar cualquier cosa o administrarlo desde la dirección
http://ip_de_tu_servidor:8080/manager/html
2.Instalar Fast-CGI
Si habéis instalado ya PHP, os faltará instalar una cosita más en el servidor que es lo el paquete de fast-cgi, sino no os va a funcionar bien el invento. Lo que debéis hacer es lo siguiente:
sudo apt-get install libapache2-mod-fcgid php5-fpm php5 apache2 apache2-suexec php5-cgi
Añadimos los mods al apache mediante los siguientes comandos:
a2enmod rewrite a2enmod suexec a2enmod include a2enmod fcgid
Y reiniciamos apache:
sudo service apache2 restart
3.Instalando PHP Bridge
Ahora ya sí, nos dirigimos a la web de PHP Bridge:
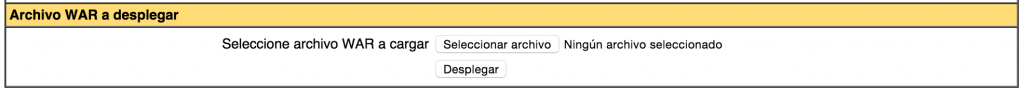
Descargamos el fichero JavaBridgeTemplate.war y una vez descargado nos dirigimos al manager de nuestro servidor tomcat:
http://ip_de_tu_servidor:8080/manager/html/
Y en Archivo WAR a desplegar seleccionamos el fichero que nos hemos descargado y pulsamos Desplegar

Ya tendremos nuestro PHP/JAVA Bridge instalado, pero el nombre de la webapp será JavaBridgeTemplate621 así que podemos renombrar el directorio de la siguiente forma:
sudo mv /var/lib/tomcat7/webapps/JavaBridgeTemplate621 /var/lib/tomcat7/webapps/NombreQueQueramos
En NombreQueQueramos lógicamente ponemos el nombre que queramos, en mi caso he puesto ontofit.
Para comprobar que funciona bien, clickamos sobre el enlace siguiente:
http://ip_de_tu_servidor:8080/NombreQueQueramos/test.php
Si todo se ve bien, es que funciona perfectamente, si falla algo… busca el error por Google o incluso déjame un comentario, que así completo este tutorial más aún.
4.Conectando Tomcat y Apache
Ahora nos falta que desde el dominio que tenemos configurado en Apache (en mi caso www.ontofit.com), veamos el contenido de la carpeta anterior, /var/lib/tomcat7/webapps/NombreQueQueramos. Para ello crearemos un enlace simbólico en el directorio raíz de nuestro dominio.
En mi caso el directorio ráiz es /var/www/ontofit.com/public_html así que el enlace simbólico que cree fue el siguiente:
ln -s /var/lib/tomcat7/webapps/ontofit /var/www/ontofit.com/public_html/ontofit
En vuestro caso sustituid ontofit por el nombre de vuestra aplicación.
Y bien… hecho esto, os debería funcionar el invento si clickáis sobre el enlace:
http://www.vuestrodominio.com/NombreQueQueramos
Pero a veces se ve una página en blanco ¿por qué? pues porque nos falta retocar una variable en nuestro php.ini.
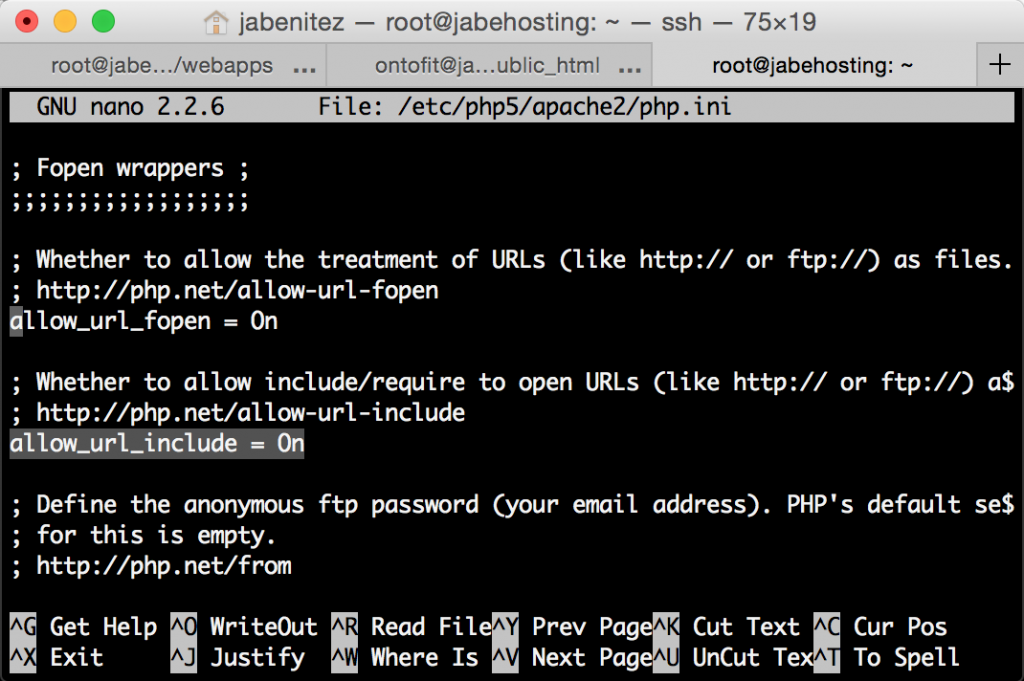
¿Qué debemos hacer? editar el fichero php.ini, en mi caso está en /etc/php5/apache2/php.ini
sudo nano /etc/php5/apache2/php.ini
Buscamos la línea que contiene la palabra allow_url_include y cambiamos el parámetro de Off a On

Y reiniciáis el apache:
sudo service apache2 restart
Ahora ya sí os debería funcionar el enlace anterior y ya tendríais funcionando al 100% vuestro sistema.
Ahora en el directorio donde tenéis vuestra app tomcat, podéis meter el código PHP que queráis con código JAVA (tal y como muestra la documentación de JAVA Bridge) y os funcionará perfectamente, un código de ejemplo para ver que todo funciona bien sería este:
<?php require_once("java/Java.inc");
$session = java_session();
?>
<HTML>
<TITLE>PHP and JSP session sharing</title>
<BODY>
<?php
if(is_null(java_values($session->get("counter")))) {
$session->put("counter", 1);
}
$counter = java_values($session->get("counter"));
print "HttpSession variable \"counter\": $counter<br>\n";
$session->put("counter", $counter+1);
?>
<a href="sessionSharing.jsp">JSP page</a>
</BODY>
</HTML>



Solucionando el error java.lang.NoClassDefFoundError: com/google/inject/Provider | Jose Alberto Benítez Andrades
Ago 19, 2015 -
[…] otro día escribía una entrada contando cómo instalar y conectar PHP/JAVA Bridge a un hosting en apache para que se pudiera ver todo dentro de un dominio tipo […]
Adolfo soncco
Nov 15, 2016 -
Muchas gracias por la informacion, lo guardare en favoritos.
manuel
Ene 16, 2017 -
Fatal error:
Estado HTTP 403 –
type Informe de estado
mensaje
descripción El acceso al recurso especificado ha sido prohibido.
Apache Tomcat/7.0.52 (Ubuntu)
in javabridge/java/Java.inc on line 869
Jose Alberto Benítez Andrades
Ene 26, 2017 -
Suena a problema de permisos.
Edy
Ene 25, 2017 -
tengo un error
Estado HTTP 500 – php.java.bridge.http.FCGIConnectException: Could not connect to server
Jose Alberto Benítez Andrades
Ene 26, 2017 -
No tienes bien configurado el servidor de Apache / PHP.
Gabriel
Ago 28, 2018 -
cuál podría ser el error???
Juan
Mar 28, 2017 -
instale Java Bridge pero al tratar de mostrar el PHP me arroja
Estado HTTP 404 – /wbapps/javaBridge/WEB-INF/INDEX.PHP
type Informe de estado
mensaje /wbapps/javaBridge/WEB-INF/INDEX.PHP
descripción El recurso requerido no está disponible.
Apache Tomcat/8.5.11
Victor Valencia
Jun 29, 2017 -
Muy buen aporte, estuve probando y me funciona bien; pero solo cuando escribo código php. Cuando uso tu ejemplo sale pagina en blanco o necesariamente tiene que correr en un servidor real. Realice todos los paso que mencionas y no tuve problemas; solo al final al probar tu ejemplo. Podrías ayudarme que falta para que funcione el código java. Gracias y saludos.
julieth
Sep 25, 2017 -
Esta bonita
sandro makaviel
Mar 1, 2021 -
codifico todo como esta usuario y todo y aun no puedo compilar un java con librerias javax.jws.*, y la configuracion del password de tomcat no funciona me podras ayudar
gracias